01
什么是UNIAPP,介绍UNIAPP 用途和技术基本原理
1. uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
2. 据 DCloud 称, uni-app 在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
3. 据 DCloud 称,很多人以为小程序是微信先推出的,其实 DCloud 才是这个行业的始作俑者。DCloud于2012年开始研发小程序技术,优化webview的功能和性能,并加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具,为后续产业化做准备。2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是B/S模式的轻应用,而是能接近原生功能、性能的动态App,并且即点即用。
02
功能架构图
4.编译到小程序能力通过缝合美团前端团队的mp-vue实现。
5.原生渲染能力通过缝合阿里巴巴团队的weex实现。
6.uniapp提供向微信小程序看齐的内置组件和api。
7.得益于双线程模型导致的渲染性能劣势,uniapp使用webview渲染APP时性能亦不如传统的5+Hybrid模式

03
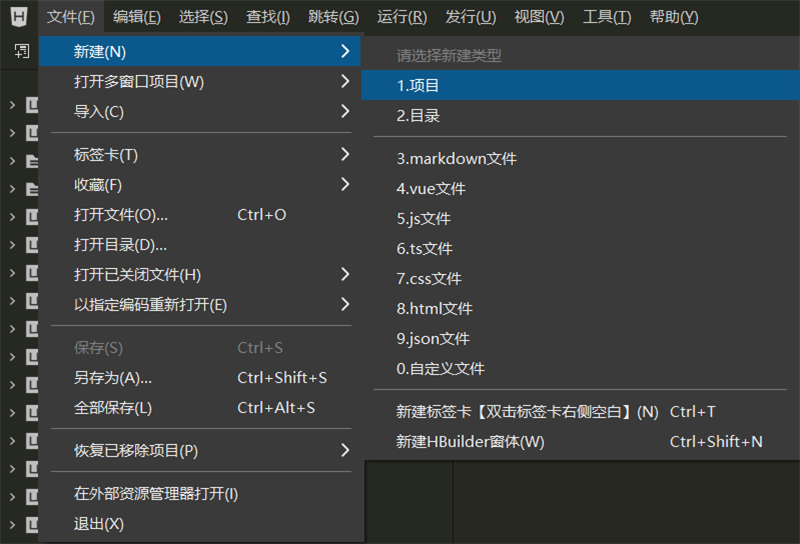
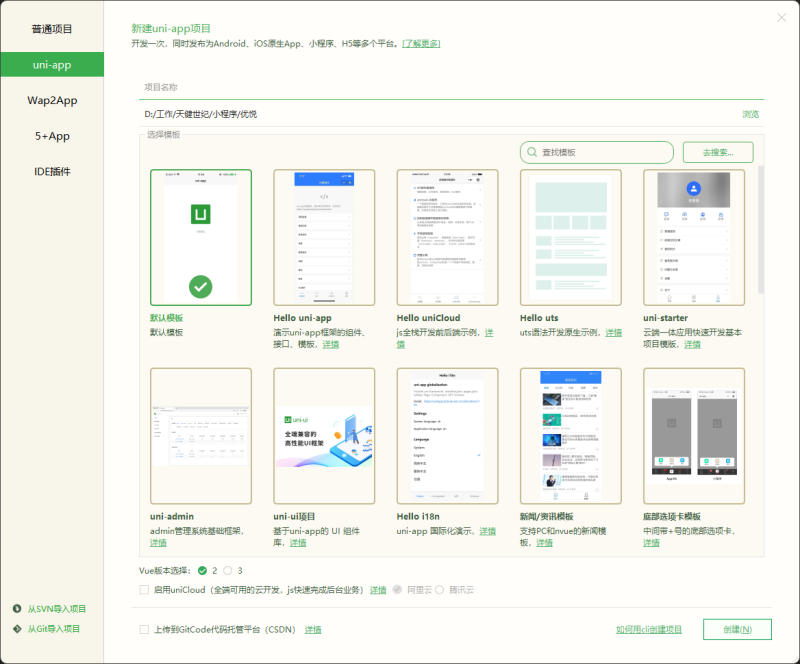
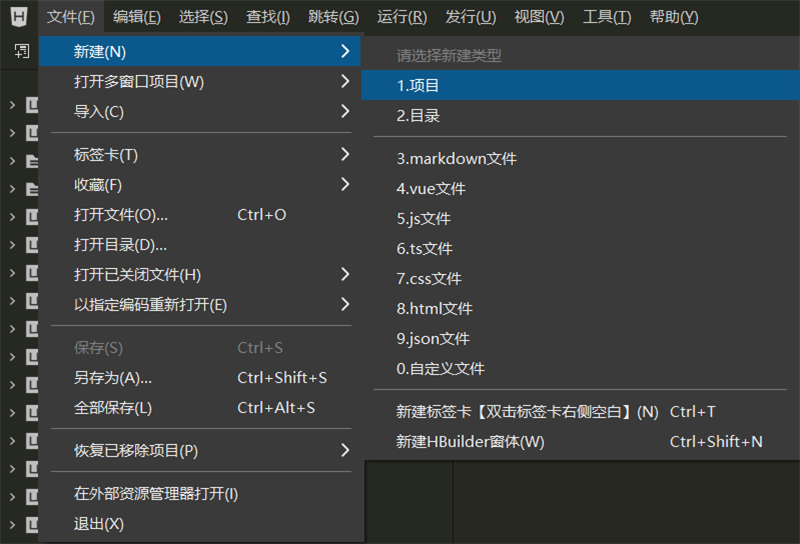
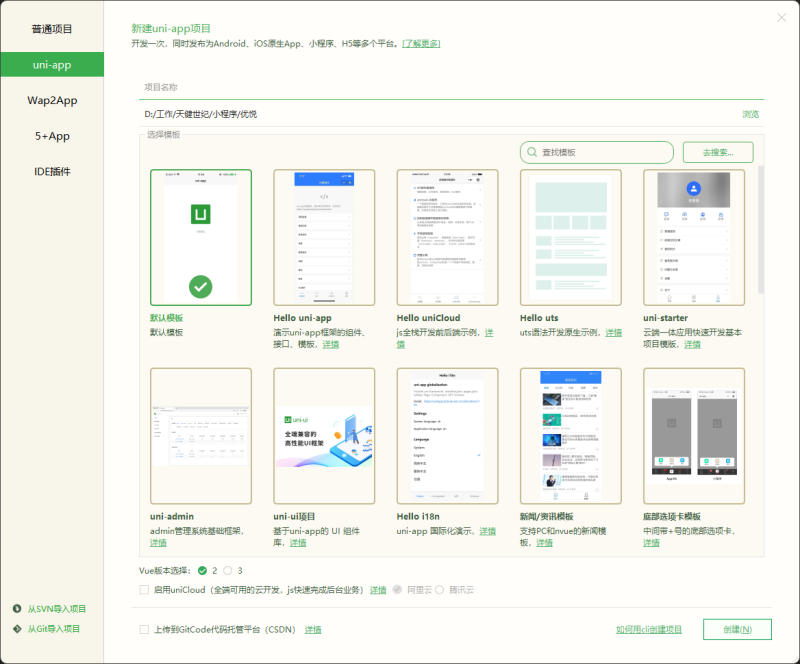
创建项目及初始化步骤


04
启动小程序
最好现在uniapp中配置一下小程序的appid 否则可能会出现启动不了的情况
步骤:
微信公众平台查看自己的小程序id 开发 → 开发管理 → 开发设置 → 找到appid


05
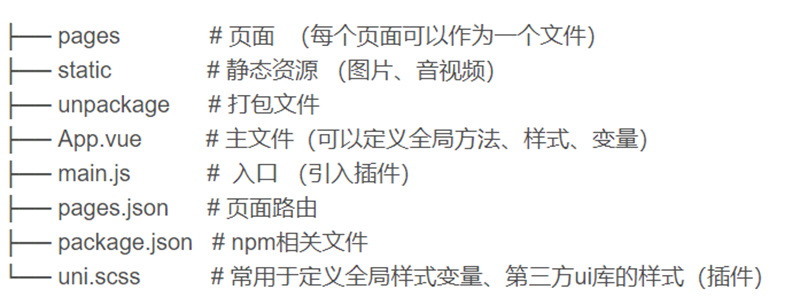
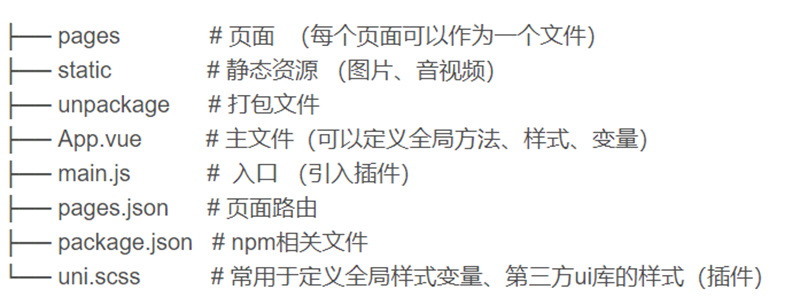
目录结构

1)pages
更多详细介绍:uni-app官网
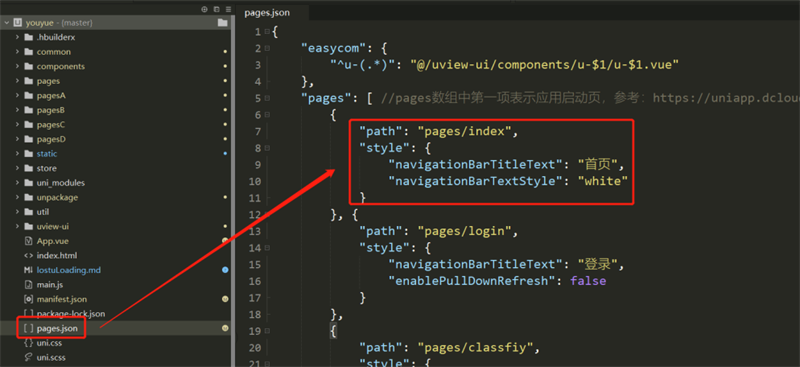
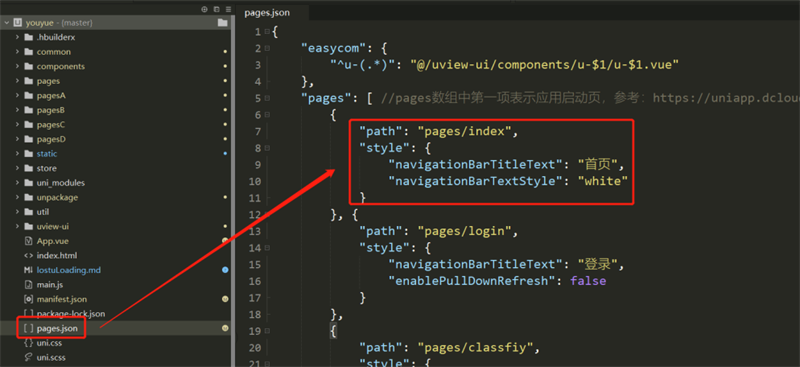
每次想要在pages里新加一个页面 都要在pages.json里配置一下

下面列举一些常用 style 配置项,一般情况下足以开发,更多:uni-app官网

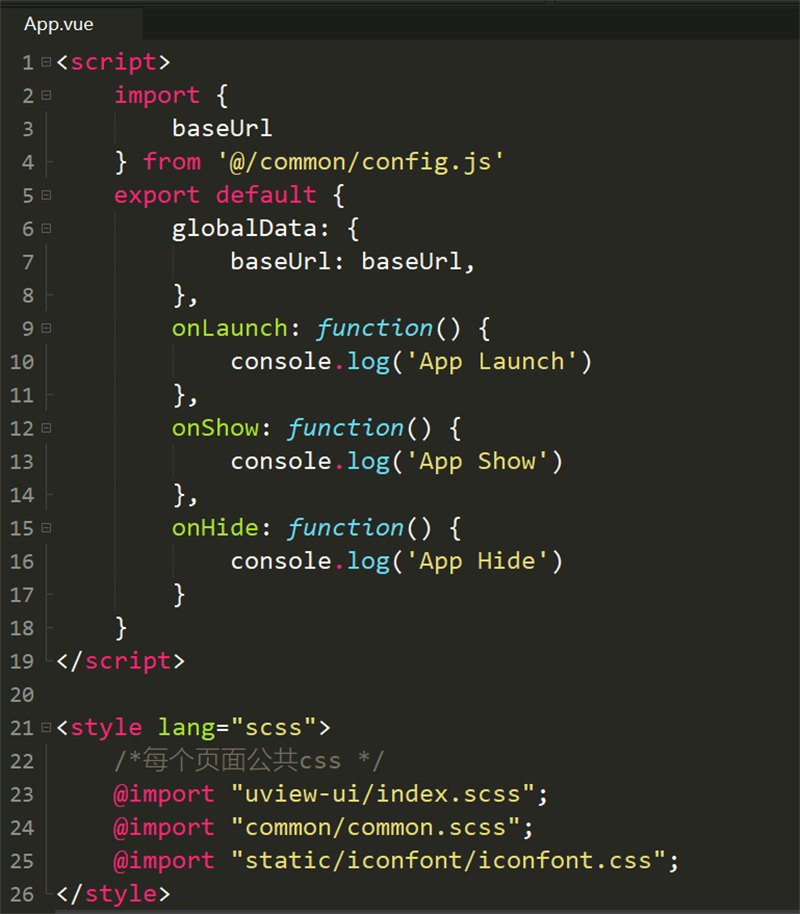
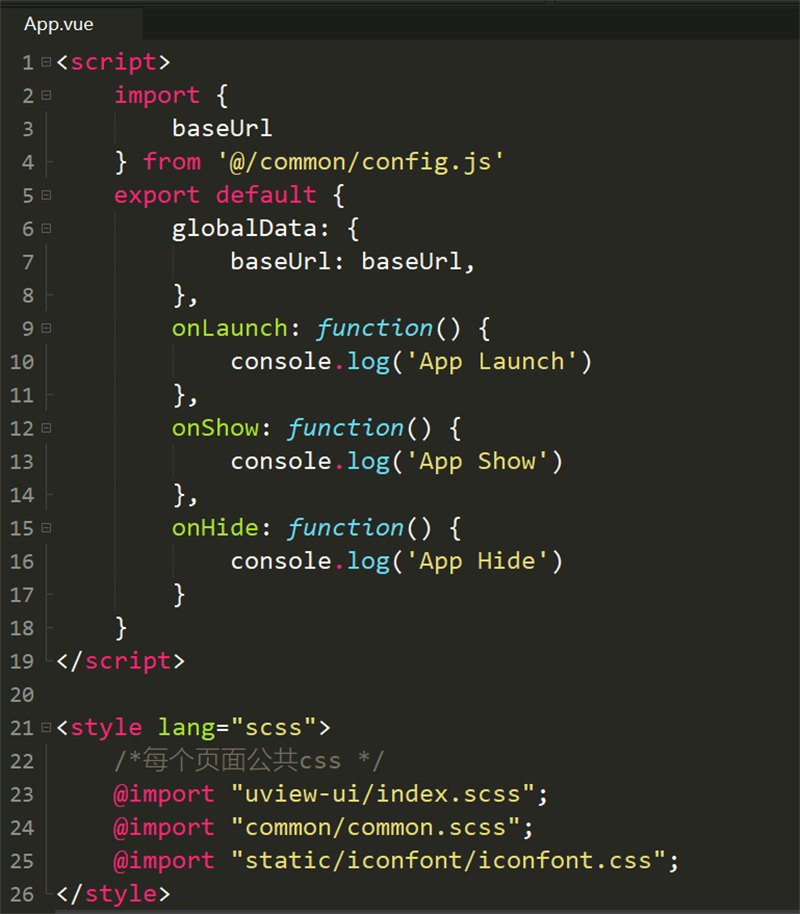
2)APP.vue

●onLunch只会在进入程序的时候执行一次,一般搭配搭建或等获取微信公众号的code,想要app.vue调取methods 的方法记得用 getApp.方法名( )。
●globalData:常用于定义一些公共的变量、例如图片路径资源、手机是否是ios或安卓。
使用 :现在js中引入
1.import app from ‘@/App.vue’
2.platform: app.globalData.platform
●style 定义公共的全局样式,例如垂直水平居中、布局、公共类目样式都可以定义。
3)页面生命周期

4)组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期 如果想要发送请求 可以在子组件的生命周期去执行

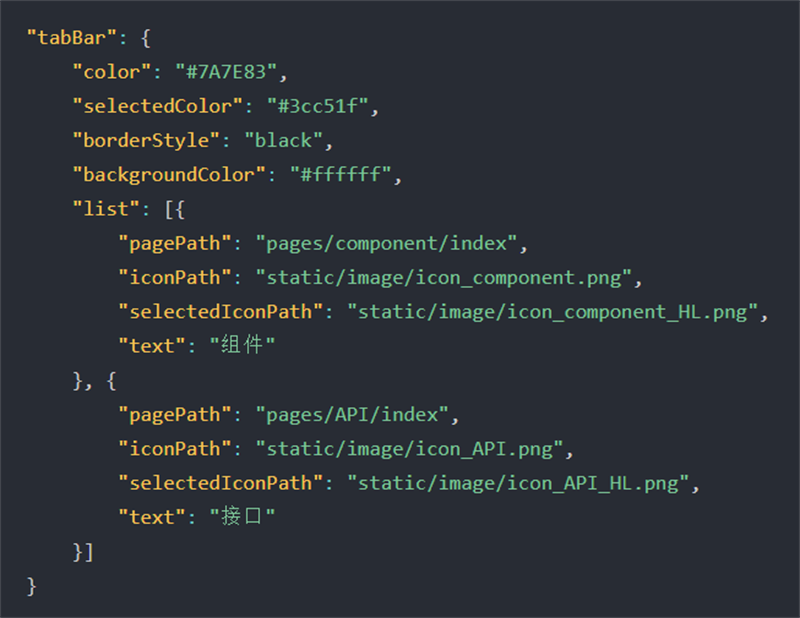
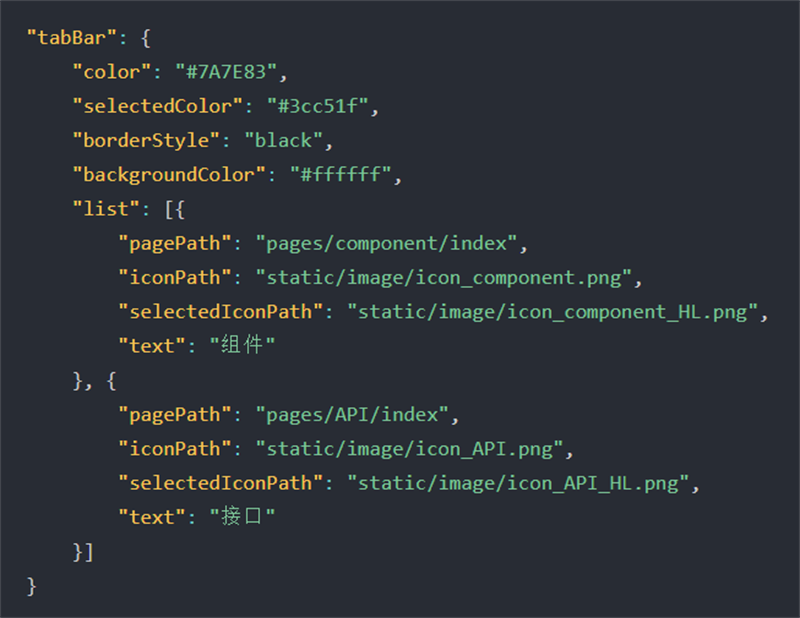
5)底部导航
官方文档:uni-app官网

06
uniapp使用的优点和缺点
●优点:
1)多端支持
当然是多端开发啦,uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。
2)更新迭代快
用了它的Hbx你就知道,经常会右下角会弹出让你更新,没错,看到它经常更新,这么努力的在先进与优化,还是选良心的了。
3)扩张强
你可以把轻松的把uniapp编译到你想要的端,也可以把其它端的转换成uniapp,例如微信小程序,h5等;如果开发app的时候,前端表现不够,你还可以原生嵌套开发。
4)开发成本、门槛低
不管你是公司也好,个人也好,如果你想开发多终端兼容的移动端,那uniapp就很适合你。
5)组件丰富
社区还是比较成熟,生态好,组件丰富,支持npm方式安装第三方包,兼容mpvue,DCloud有大量的组件供你使用。
●缺点:
1)爬坑
每个程序前期肯定都会有很多的坑,一般的都有人解决了,没解决的,你就要慢慢的去琢磨了,官方bug的话,提交反馈,等官方修复。
2)某些组件不成熟
我说的是某些官方组件,像什么地图组件,直播组件等,你要在上面开发一些特别功能的话,可能还要话费很多时间。
3)nvue有点蛋疼
某些组件或某些功能,官方明确说,建议用nvue开发,那么问题来了,nvue有很多的局限,特别是css,很多都不支持,什么文字只能是text,只支持class样式,很多都需要看文档。

07
开发规范
uni-app 使用vue的语法结合小程序的标签和API。为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
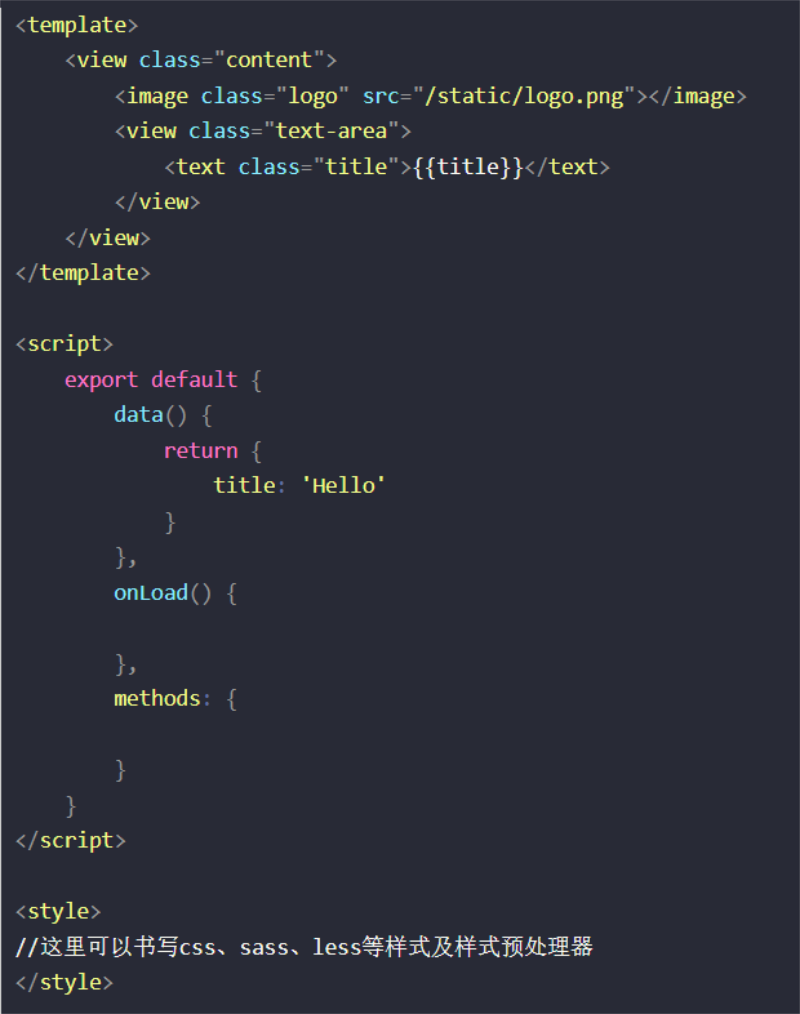
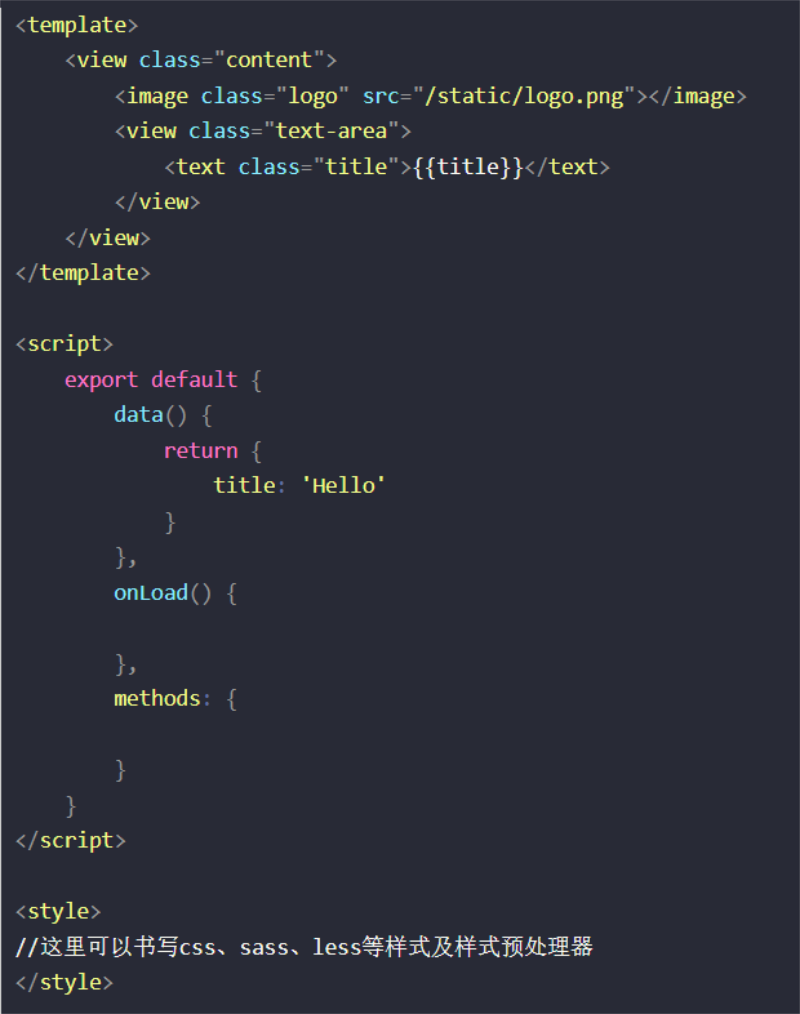
1.uniapp的页面开发遵循 Vue 单文件组件 (SFC) 规范。另外,uniapp不能使用js进行html文档的DOM操作,请严格遵循vue的MVVM的数据绑定开发方式。
●一个vue的文件中只能包含一个顶级的模板
●一个vue文件只能包含一个脚本定义
●一个vue文件可以包含一个或多个样式定义

2.组件标签靠近小程序规范,需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:
●<view>标签在uniapp中的含义与标准html中的标签能力相当
●如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image。
uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
3.Css样式规范
uni.scss文件中预置了一些全局样式scss变量,这些变量用于定义应用的整体样式风格,比如:文字颜色、背景颜色、边框颜色等等。需要注意的是这个文件不要随意修改,如果要更改的话只能修改变量的值,不要修改变量的名。那么如果我们希望增加一些自定义的全局样式,应该怎么去做呢?参考下面的方法:
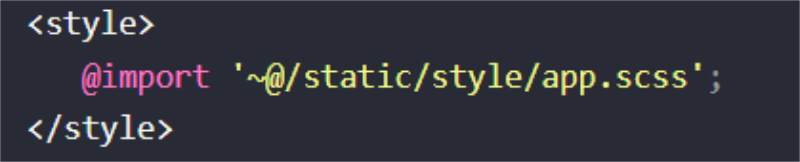
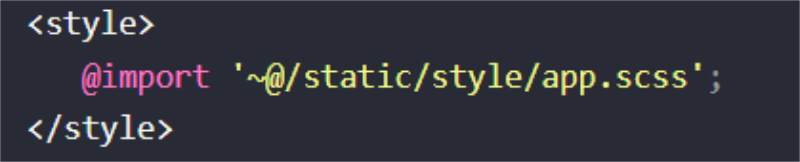
●首先,自己写一个样式文件,比如:app.scss ,该文件中自定义样式书写。将该文件放置于/static/style目录下;
●其次在app.scss文件的开头,引入uni.scss文件,引入语句为:@import '~@/uni.scss';
●最后在App,vue的样式中,引入这个自定义全局样式文件数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期。
uniapp的局部样式实现是以vue文件为单位的,在某个vue文件内定义的样式,只在该vue的渲染范围内生效。
4.为兼容多端运行,建议使用flex布局进行开发
5.字体的使用
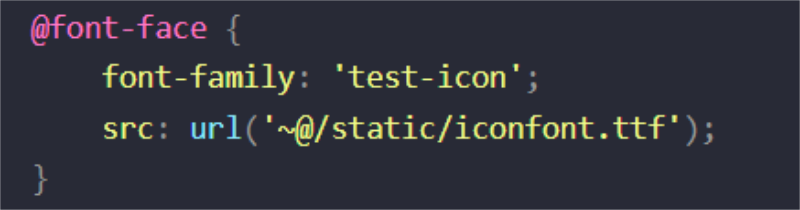
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。

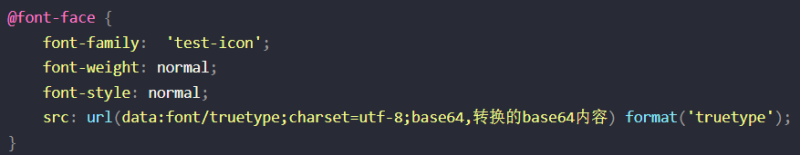
如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。

字体的使用方式是通用的css样式,使用font-family即可。
08
UI组件库推荐
●uView框架
官网链接:
https://www.uviewui.com/
●uni-ui
官网地址
uniapp官网:
https://uniapp.dcloud.net.cn/component/uniui/quickstart.html
下载地址:
https://ext.dcloud.net.cn/plugin?id=55
01
什么是UNIAPP,介绍UNIAPP 用途和技术基本原理
1. uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
2. 据 DCloud 称, uni-app 在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
3. 据 DCloud 称,很多人以为小程序是微信先推出的,其实 DCloud 才是这个行业的始作俑者。DCloud于2012年开始研发小程序技术,优化webview的功能和性能,并加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具,为后续产业化做准备。2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是B/S模式的轻应用,而是能接近原生功能、性能的动态App,并且即点即用。
02
功能架构图
4.编译到小程序能力通过缝合美团前端团队的mp-vue实现。
5.原生渲染能力通过缝合阿里巴巴团队的weex实现。
6.uniapp提供向微信小程序看齐的内置组件和api。
7.得益于双线程模型导致的渲染性能劣势,uniapp使用webview渲染APP时性能亦不如传统的5+Hybrid模式

03
创建项目及初始化步骤


04
启动小程序
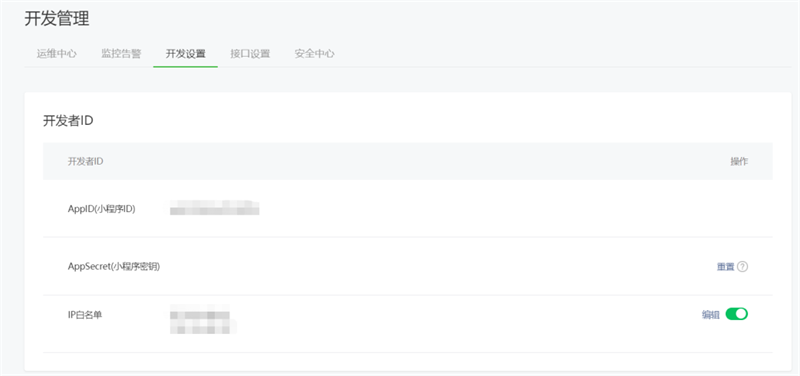
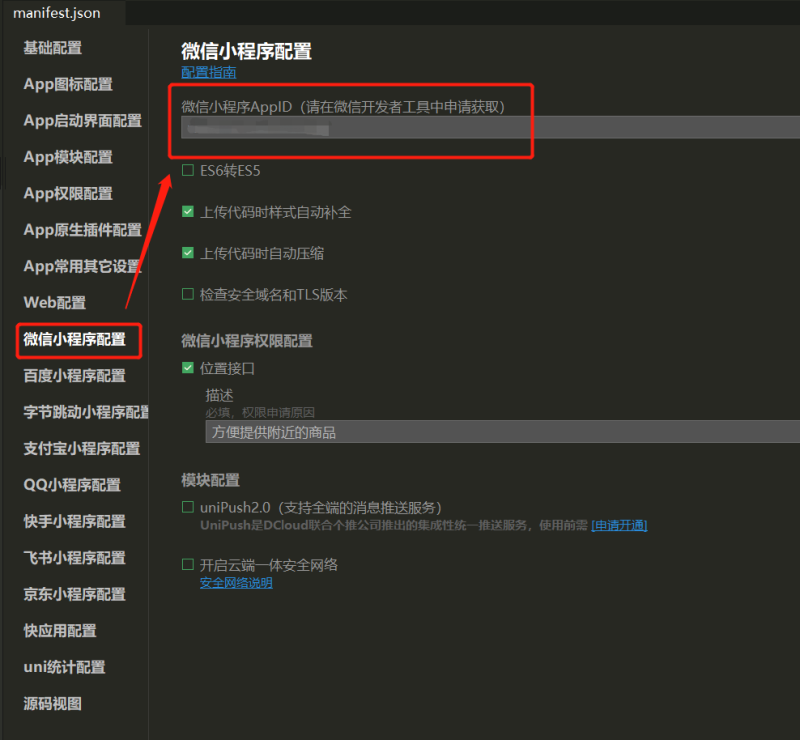
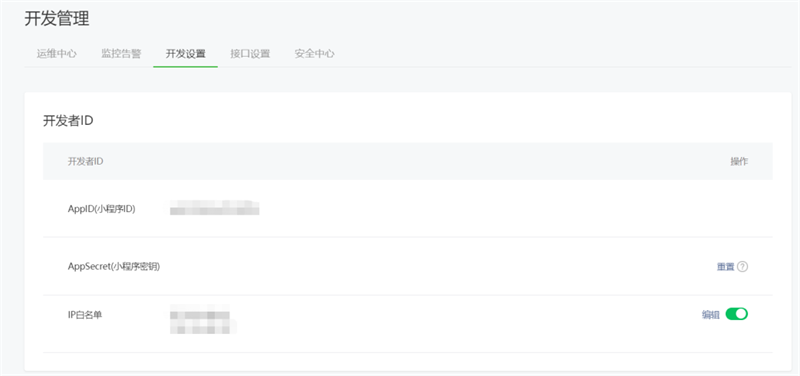
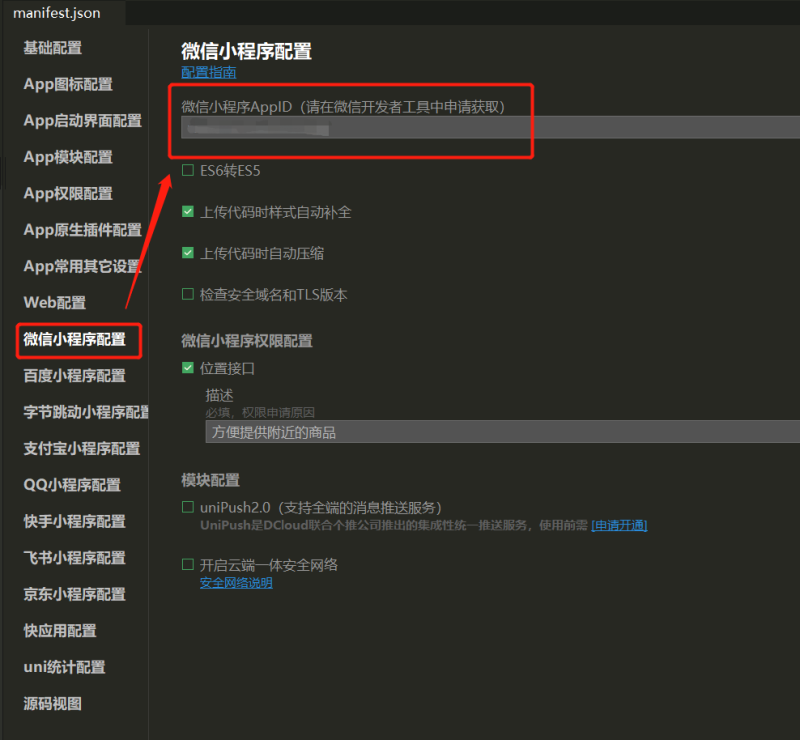
最好现在uniapp中配置一下小程序的appid 否则可能会出现启动不了的情况
步骤:
微信公众平台查看自己的小程序id 开发 → 开发管理 → 开发设置 → 找到appid


05
目录结构

1)pages
更多详细介绍:uni-app官网
每次想要在pages里新加一个页面 都要在pages.json里配置一下

下面列举一些常用 style 配置项,一般情况下足以开发,更多:uni-app官网

2)APP.vue

●onLunch只会在进入程序的时候执行一次,一般搭配搭建或等获取微信公众号的code,想要app.vue调取methods 的方法记得用 getApp.方法名( )。
●globalData:常用于定义一些公共的变量、例如图片路径资源、手机是否是ios或安卓。
使用 :现在js中引入
1.import app from ‘@/App.vue’
2.platform: app.globalData.platform
●style 定义公共的全局样式,例如垂直水平居中、布局、公共类目样式都可以定义。
3)页面生命周期

4)组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期 如果想要发送请求 可以在子组件的生命周期去执行

5)底部导航
官方文档:uni-app官网

06
uniapp使用的优点和缺点
●优点:
1)多端支持
当然是多端开发啦,uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。
2)更新迭代快
用了它的Hbx你就知道,经常会右下角会弹出让你更新,没错,看到它经常更新,这么努力的在先进与优化,还是选良心的了。
3)扩张强
你可以把轻松的把uniapp编译到你想要的端,也可以把其它端的转换成uniapp,例如微信小程序,h5等;如果开发app的时候,前端表现不够,你还可以原生嵌套开发。
4)开发成本、门槛低
不管你是公司也好,个人也好,如果你想开发多终端兼容的移动端,那uniapp就很适合你。
5)组件丰富
社区还是比较成熟,生态好,组件丰富,支持npm方式安装第三方包,兼容mpvue,DCloud有大量的组件供你使用。
●缺点:
1)爬坑
每个程序前期肯定都会有很多的坑,一般的都有人解决了,没解决的,你就要慢慢的去琢磨了,官方bug的话,提交反馈,等官方修复。
2)某些组件不成熟
我说的是某些官方组件,像什么地图组件,直播组件等,你要在上面开发一些特别功能的话,可能还要话费很多时间。
3)nvue有点蛋疼
某些组件或某些功能,官方明确说,建议用nvue开发,那么问题来了,nvue有很多的局限,特别是css,很多都不支持,什么文字只能是text,只支持class样式,很多都需要看文档。

07
开发规范
uni-app 使用vue的语法结合小程序的标签和API。为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
1.uniapp的页面开发遵循 Vue 单文件组件 (SFC) 规范。另外,uniapp不能使用js进行html文档的DOM操作,请严格遵循vue的MVVM的数据绑定开发方式。
●一个vue的文件中只能包含一个顶级的模板
●一个vue文件只能包含一个脚本定义
●一个vue文件可以包含一个或多个样式定义

2.组件标签靠近小程序规范,需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:
●<view>标签在uniapp中的含义与标准html中的标签能力相当
●如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image。
uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
3.Css样式规范
uni.scss文件中预置了一些全局样式scss变量,这些变量用于定义应用的整体样式风格,比如:文字颜色、背景颜色、边框颜色等等。需要注意的是这个文件不要随意修改,如果要更改的话只能修改变量的值,不要修改变量的名。那么如果我们希望增加一些自定义的全局样式,应该怎么去做呢?参考下面的方法:
●首先,自己写一个样式文件,比如:app.scss ,该文件中自定义样式书写。将该文件放置于/static/style目录下;
●其次在app.scss文件的开头,引入uni.scss文件,引入语句为:@import '~@/uni.scss';
●最后在App,vue的样式中,引入这个自定义全局样式文件数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期。
uniapp的局部样式实现是以vue文件为单位的,在某个vue文件内定义的样式,只在该vue的渲染范围内生效。
4.为兼容多端运行,建议使用flex布局进行开发
5.字体的使用
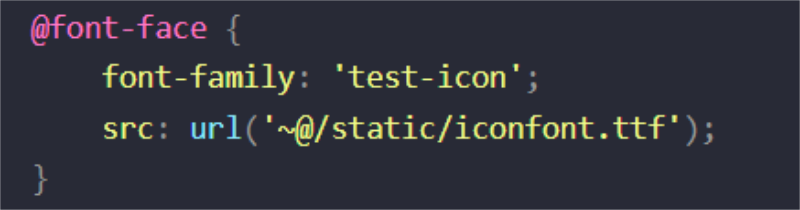
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。

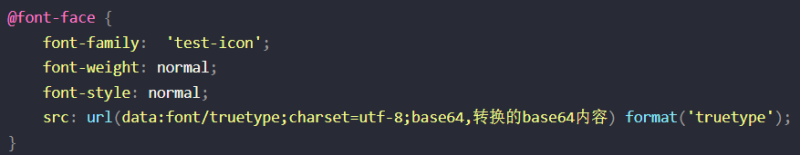
如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。

字体的使用方式是通用的css样式,使用font-family即可。
08
UI组件库推荐
●uView框架
官网链接:
https://www.uviewui.com/
●uni-ui
官网地址
uniapp官网:
https://uniapp.dcloud.net.cn/component/uniui/quickstart.html
下载地址:
https://ext.dcloud.net.cn/plugin?id=55
 下单热线:
028-86052836/
18980549418
下单热线:
028-86052836/
18980549418

